How can we ease the morning rush?
OVERVIEW
This is the concept design for the IoT device that I came up with for my family.
The idea is to ease the morning rush by decreasing the overwhelming interaction with the smartphone and other IoT devices.
OBSERVATION
My wife sometimes realizes that there is rain outside when she got to the outside and coming back to get her rain gears.
She also sometimes realizes there is a delay for the bus when she got to the bus station.
All problems can be solved by checking smartphone but she is too busy for cooking the breakfast, waking up kids and doing her makeups.
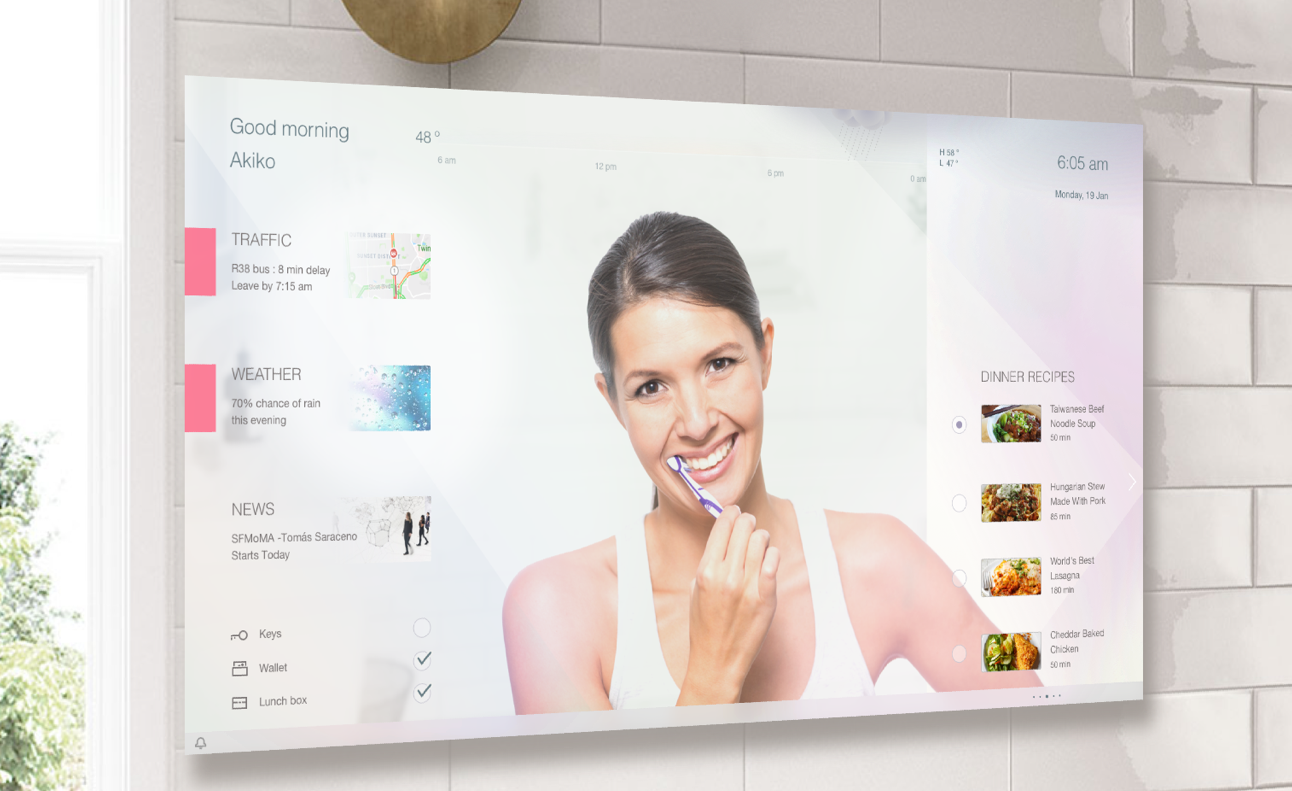
The mirror is the thing that everyone faces at the beginning of the day
INSIGHT
• The morning is already overwhelmed and I can't add new devices and occasion for her to check.
• I realized that there is one place everyone goes at least a few times during the morning and gaze it for washing face, brushing teeth and doing makeups.
That is a mirror in the bathroom.
• The mirror can be a ubiquitous display of internet technologies to aggregate useful information for users at the right timing.
Journey Map
Consolidating the touch points with multiple devices into "Mirror" and ease the morning rush
ENABLERS
Having a smart mirror connected the internet you will have the necessary information at the right timing.
Here are some conditions that this device has to have
• Equipped with a camera to recognize the user among the family member to show relevant information for each user
• The whole display is the high-resolution display so that it can show any display on top of the human figure
• The device connected to the smartphone app that aggregates users data and sends to the machine learning logic in the server
• By learning each user, the mirror will provide more appropriate contents at the right timing
SOLUTIONS
Machine learning is the crucial factor to make this Mirror useful as oppose to overwhelm users.
The device will learn each user and optimize the suggestions for each content through the time. i.e. News, Food recommendation etc.
TensorFlow would be one of the machine learning enablers as I can see how it can be utilized below
TRAINING / The device learns what each user wants to see by selecting specific content from the recommendation
TUNING / Customize the preferences for each content in the smartphone app
EVALUATION / Each contents area occasionally ask if a user satisfied the recommendation
INTERACTION DESIGN
Some wireframes iterations for giving an adequate amount of content as opposed to overwhelming a user and also for considering the priority of each information.
Early wireframes that showing all of the content types (Essential and Recommended) in the random places
The second iteration shows the Essential contents on the left side and the Recommended on the right side
EMPATHY MAP
Through the wireframe iteration, I realized that I am now trying to show too many contents at the same time to make this device useful for the user, but it became overwhelm users.
I took another round of wireframes to find a right amount of content by looking at the empathy map through user research.
Empathy Map
Can I really ease the morning rush for her ?
VISUAL DESIGN
The feeling that user gets from the product is not only from the logical and technical outcomes but the impression of a UI would significantly affect users.
The goal for the visual design here is not to overwhelm user but priorities the contents in the manner of the user's needs and giving the fresh feeling at the beginning the day.
Moodboard
Adding a little bit of the refreshment at the beginning of the day
Grid System
Finding the best spacing between positive space and negative space
MOTION DESIGN
Quick motion design how the recommendation content scroll through on the right side of the display